
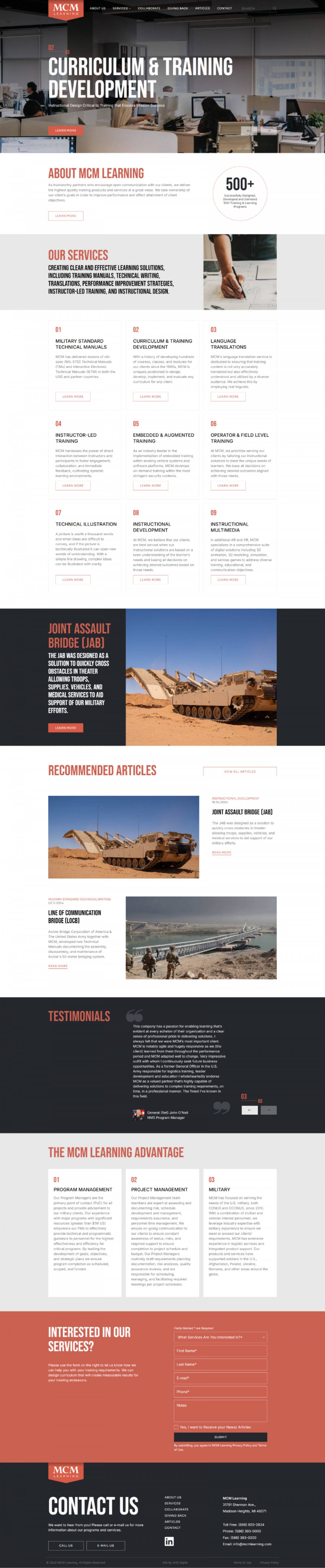
Redizajn webstránky MCM Learning
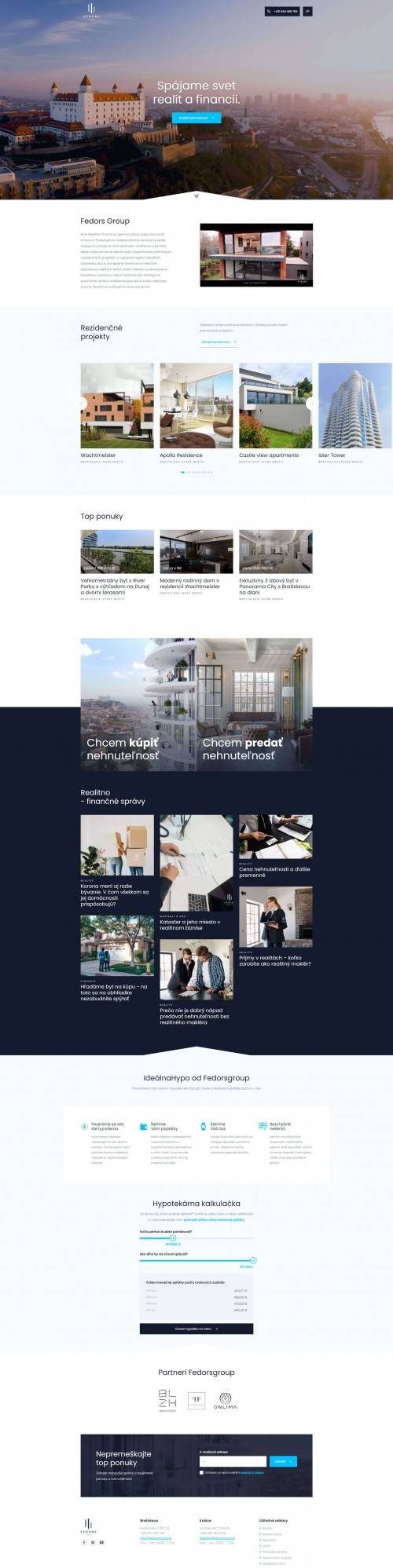
MCM Learning je jeden z našich najnovších projektov, ktoré sme odovzdali jednému z našich ďalších klientov v Spojených štátoch amerických. Ide o webovú stránku, v rámci ktorej bolo potrebné zahrnúť niekoľko služieb, ktoré MCM Learning poskytujú, preto nejde o úplne jednoduchú prezentačnú webstránku.

HEADER
Header (vrchná lišta) obsahuje logo, sekciu o nás (kde sa návštevník webstránky vie dozvedieť niečo o spoločnosti), služby s hover efektom (pokiaľ prejdeme myšou po „services“, zobrazia sa nám všetky služby pod tým), podstránku ohľadom spolupráce, dávaní späť, sekciu s článkami, kontaktné informácie a pole vyhľadávania.

HOMEPAGE
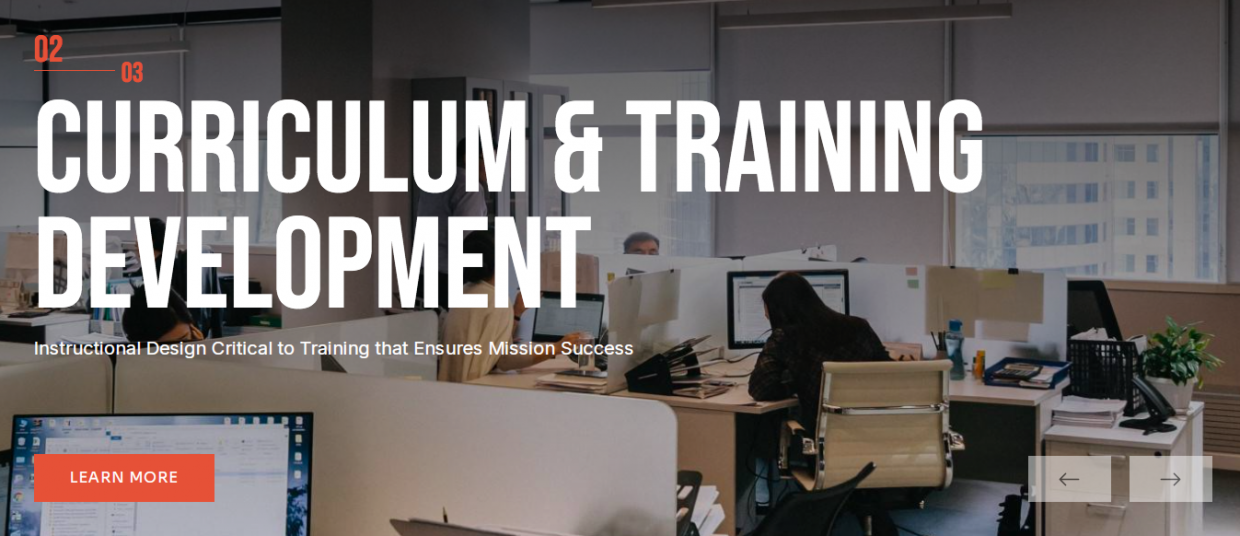
Po otvorení webovej stránky MCM Learning, sa zobrazí úvodný banner, kde sa automaticky prepínajú obrázky a k ním krátky popis k danému projektu, pričom samotné informácie sa dajú prepínať aj pomocou šípok v pravom dolnom rohu titulného bannera. Tak isto v rámci neho nájdeme aj call-to-action tlačidlo „dozvedieť sa viac“, ktoré nám rozbalí podrobnejšie informácie po kliknutí naň. Vďaka tomuto tlačidlu sa ľudia, ktorí majú záujem dozvedieť sa podrobnejšie informácie, majú možnosť dostať sa k nim pomerne rýchlo a na druhú stranu ľudia, ktorí nemajú záujem čítať obsiahle informácie o danom projekte môžu rýchlo posunúť k iným častiam webstránky.

Hneď pod úvodným bannerom sa nachádza časť „o nás“, ktorá v rámci homepage-u má za úlohu poskytnúť stručné informácie o spoločnosti ako takej a v prípade záujmu dozvedieť sa viac, sa na stránke nachádza opäť tlačidlo „dozvedieť sa viac“. V rámci tejto sekcie sa v pravej časti nachádza aj kruh, ktorý poskytuje informácie ohľadom počtu nadizajnovaných programov, ktorý sa zobrazuje formou obmieňania čísiel až do čísla 500. Tento efekt zabezpečuje ozvláštnenie, ako aj zvýšenie dynamickosti na webe.
Sekcia naše služby obsahuje krátky text a hneď pod ním sa nachádza niekoľko služieb, ktoré sú veľmi stručne opísané s možnosťou ich rozkliknutia, keby o jednu z nich mal návštevník webstránky záujem.
Taktiež v rámci homepage-u nesmú chýbať ani odporúčané články, pričom v tejto sekcii sa opäť zobrazuje len niekoľko prvých článkov a pomocou tlačidla „zobraziť všetky články“ si návštevník webovej stránky môže vybrať, ktorý by si chcel prečítať. Avšak tak isto v rámci homepage-u, ako už bolo spomenuté, je vybraných pár článkov, s úvodnou fotografiou a s úvodným textom a ku každému z nich je priradené tlačidlo „čítať viac“, ktoré nás presmeruje automaticky k tomu danému článku.

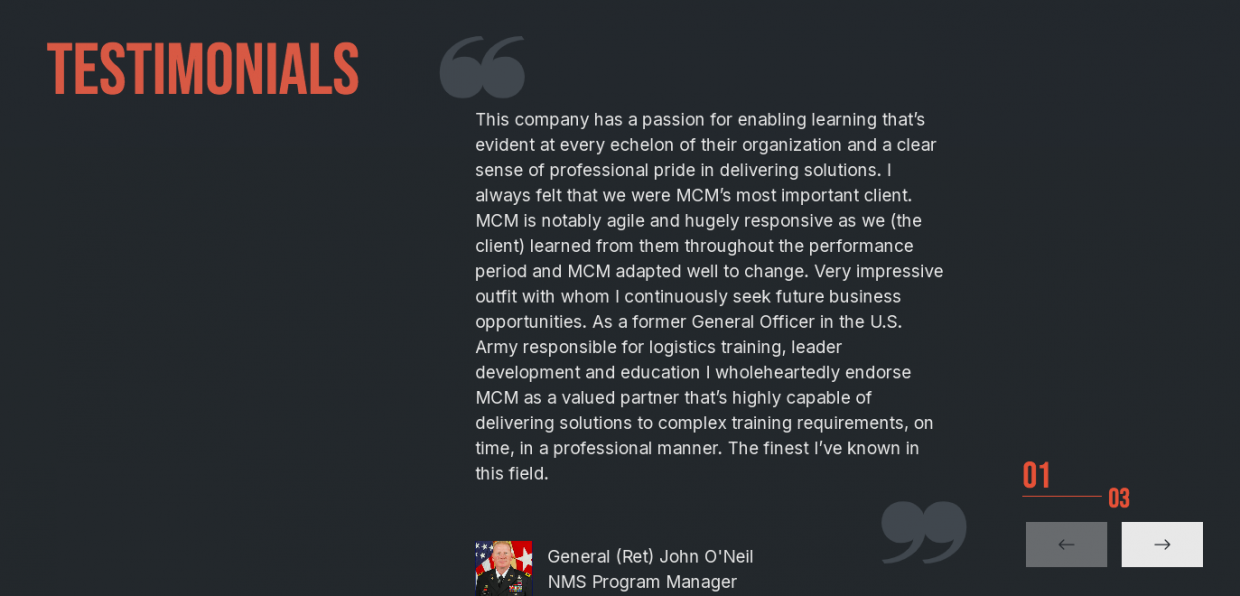
Tak isto recenzie od ľudí, ktorí majú so spoločnosťou skúsenosti, dokážu presvedčiť potencionálneho záujemcu. Preto na homepage-i nesmie chýbať sekcia ani s recenziami, pri ktorej bol využitý efekt slide show, ktorý zabezpečuje automatické posúvanie medzi napísanými recenziami. Ak si však chceme prečítať napríklad konkrétne niektorú z daných recenzii, dokážeme sa na ňu dostať pomocou šípky v pravom dolnom rohu, ktorá zabezpečí, že pokiaľ sa na napríklad konkrétne recenziu číslo 2 dostaneme, ostaneme na nej a nebudeme sa posúvať doprava ani doľava.

Pokiaľ by však klient stále nebol rozhodnutý pre danú spoločnosť, ďalšou sekciou, ktorá by ho mala presvedčiť je sekcia ohľadom výhod spoločnosti. Táto sekcia je rozdelená do troch stĺpcov, kde sú podrobnejšie rozpísané tri najväčšie výhody prečo si vybrať práve MCM Learning.
V spodnej časti homepage-u sa nachádza formulár, ktorý zákazník môže vyplniť a zo spoločnosti ho budú spätne kontaktovať. Po vyplnení jednoducho treba formulár odoslať.

FOOTER
Čo je iné na tomto projekte je sekcia „kontaktujte nás“, pretože sa nachádza vo footeri, čiže v päte webstránky. Prostredníctvom call-to-action tlačidiel má návštevník webstránky možnosť buď napísať e-mail, alebo zavolať nášmu klientovi. Funguje to úplne jednoducho, po kliknutí na tlačidlo „zavolajte nám“, sa na počítači zobrazí vyskakovacie okno s otázkou, či máme záujem o vytočenie telefónneho čísla prostredníctvom FaceTime a tak isto to funguje aj v mobilnej verzii.

Čo sa týka kontaktovania prostredníctvom e-mailu, po kliknutí na tlačidlo „napíšte nám e-mail“, sa otvorí okno e-mailu už s vypísanou e-mailovou adresou. Okrem iného vo footeri nájdeme aj jednotlivé odkazy na podstránky, adresu, telefónne kontakty, fax a e-mailovú adresu. Samozrejme všetky potrebné dokumenty, ktoré sa musia zo zákona na webovej stránke nachádzať.
PODSTRÁNKY
Celý tento projekt je založený na dynamičnosti, čo je vidieť na jednotlivých podstránkach. Náš tím využil rôzne efekty pohyblivých obrázkov, miznúceho textu, vyskakovacieho textu a podobne.
Ukážkovo je táto dynamickosť vidno hneď na podstránke o nás. Hneď v sekcii začiatkov MCM Learningu sa číslo v kruhu načítava až do požadovaného čísla, pričom tento efekt sme mali využitý už na homepage-i. V časti „naša misia“ sa text objaví v poli a obrázok sa zozoomuje.
Samozrejme call-to-action tlačidlá nesmú chýbať ani na podstránkach ako napríklad v sekcii „naše vedenie“. Na všetkých podstránkach, či už čo sa týka jednodlivých služieb, článkov a podobne, sú využité podobné efekty zozoomovania obrázkov, miznúcich textov, pohyblivých čísiel a podobne, čo robí webovú stránku omnoho dynamickejšou, zaujímavejšou a inou od bežných klasických webstránok.
ADMINISTRÁCIA
1. Content editor – delí sa na tri časti podstránky, sekcie a atribúty.
Podstránky – všetky podstránky sú predvytvorené našim tímom vopred v administratíve a táto sekcia slúži na to, aby jednotlivé atribúty a jednotlivé sekcie mohli byť priradené pod konkrétne podstránky.
Sekcie – pod sekcie zaraďujeme header, footer, kontaktný formulár a podobne a tak isto je táto časť vytvorená už vopred našim tímom.
Atribúty – najčastejšie využívaná časť pre nášho klienta z hľadiska vytvárania zmien v contente. Pokiaľ náš klient bude chcieť samostatne meniť niektoré z textov, pokiaľ nie je stotožnený s ich obsahom, tak to môže jednoducho spraviť prostredníctvom content editora podľa poradia na webovej stránke. Keď napríklad bude chcieť zmeniť krátky popis v časti „giving back“, jednoducho musí hľadať v atribútoch na základe toho, čo ide meniť. V tomto prípade je preňho potrené si vyhľadať túto sekciu pod „giving back about description“, následne kliknúť na tlačidlo „DETAIL“ a po vykonaní zmien kliknúť na „save and apply“ tlačidlo zelenej farby.
2. Our Services – po kliknutí na „naše služby“, sa zobrazí zoznam služieb, ktorý bol taktiež už dopredu vytvorený našim tímom. Pokiaľ by však spoločnosť začala poskytovať novú službu, náš klient si dokáže samostatne bez našej pomoci pridať novú službu kliknutím na tlačidlo „new service“. Taktiež v prípade vykonávania zmien slúžia tri ikony v pravej časti tabuľky. Zelené oko slúži na skrytie danej služby, štvorec s perom slúži na vykonanie zmien a kôš slúži na úplne odstránenie služby.
3. Blog – sa delí na články a kategórie.
Články – zobrazí sa tabuľka so zoznamom už vytvorených článkov, s nadpisom, dátumom vytvorenia a už s troma spomínanými ikonami. V prípade vytvorenia nového článku je potrebné kliknúť na tlačidlo „nový článok“ a je nevyhnutné vypísať všetky potrebné náležitosti a obsah článku.
Kategórie – predvytvorené, aby sa jednotlivé články jednoducho pri vytváraní nových, dali zaradiť do kategórii.
4. Testimonials – recenzie od zákazníkov. V zozname testimonials sa nachádza meno, autor popisu, názov recenzie, poradie v ktorom sa zobrazuje a dátum a čas, kedy bola vytvorená.
5. Contact forms – táto sekcia nášmu klientovi zabezpečuje, aby mal prehľad o tom, kto vyplnil kontaktný formulár.
6. Settings – delia sa na basic data a social networks.
Basic data – základné údaje ako telefónne číslo, či e-mailová adresa, fakturačné údaje, adresa a podobne.
Sociálne siete – náš klient si prostredníctvom sekcie sociálnych sietí dokáže pridávať sociálne siete, ktorými disponuje a zároveň vymazať tie, ktoré už aktuálne nespravuje.
7. Cookies lišta – Cookies lišta sa taktiež delí na viac častí nasledovne:
Kategórie – kategórie znamenajú, o aký typ cookies ide, analytické cookies, základné cookies a podobne.
Príjemcovia
Nastavenia – text cookies lišty
8. Integrations – integrácie, to znamená prepojenia s Google Analytics, Facebook API, Websupport API a podobne, aby napríklad klient bol schopný sledovať návštevnosť webovej stránky, rýchlosť načítavania a podobne.
9. Documents – všetky potrebné dokumenty, ktoré musia byť obsiahnuté na webovej stránke.
10. Admin accounts – všetky osoby, ktoré môžu a nemôžu mať prístup k administratíve webovej stránky sa dajú meniť a nastavovať v tejto sekcii administratívy
11. Logout – odhlásenie sa jedným kliknutím
Mohlo by Vás zaujímať